GitHub - julianlam/Scrollable: Mootools class that allows elements with a fixed height be scrollable via mousewheel and via right-hand scrollbar

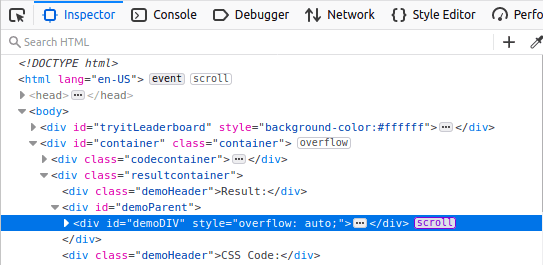
Does the scroll bar supports a div that has "height: 100%"? · Issue #82 · zefoy/ngx-perfect-scrollbar · GitHub
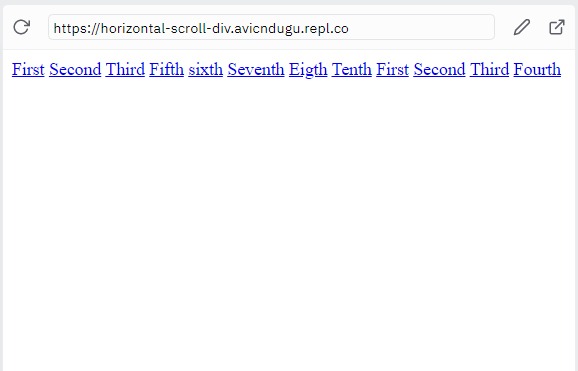
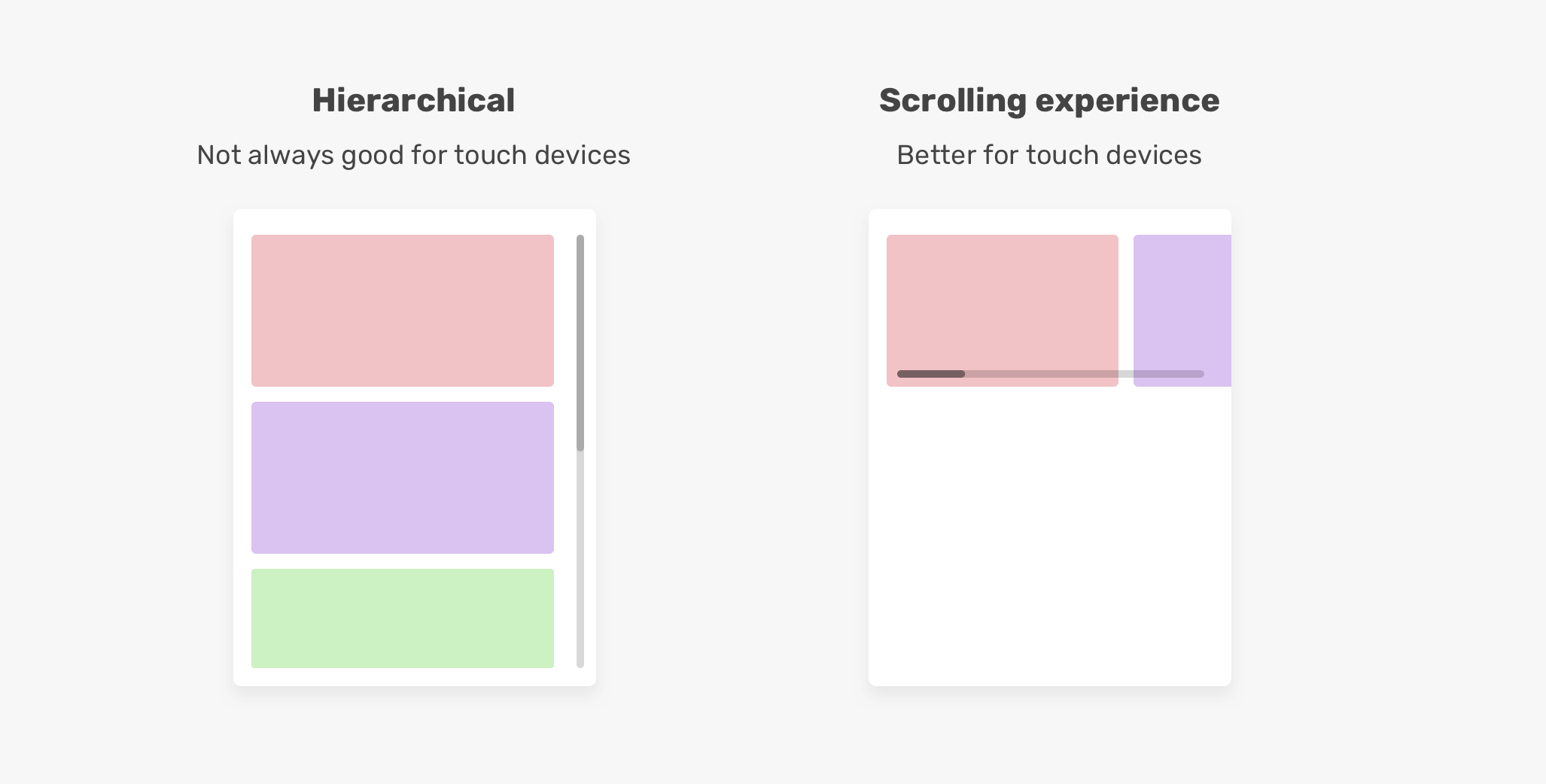
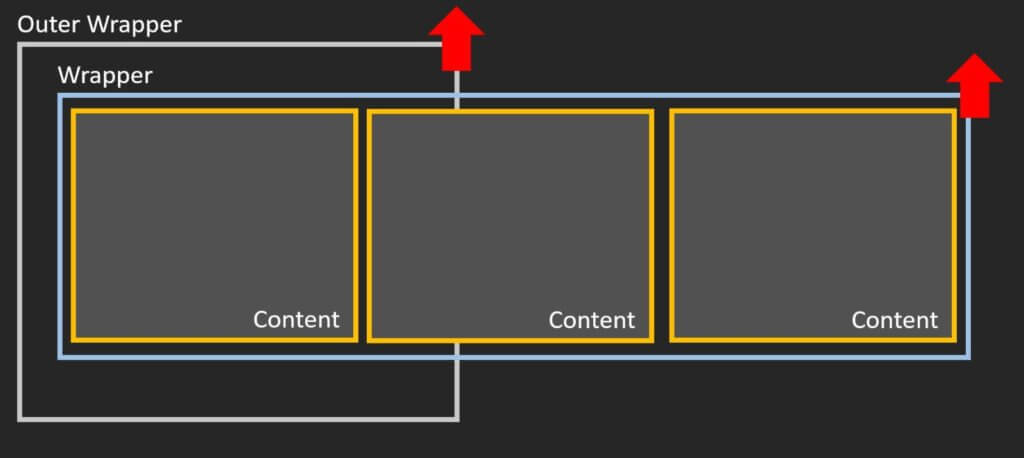
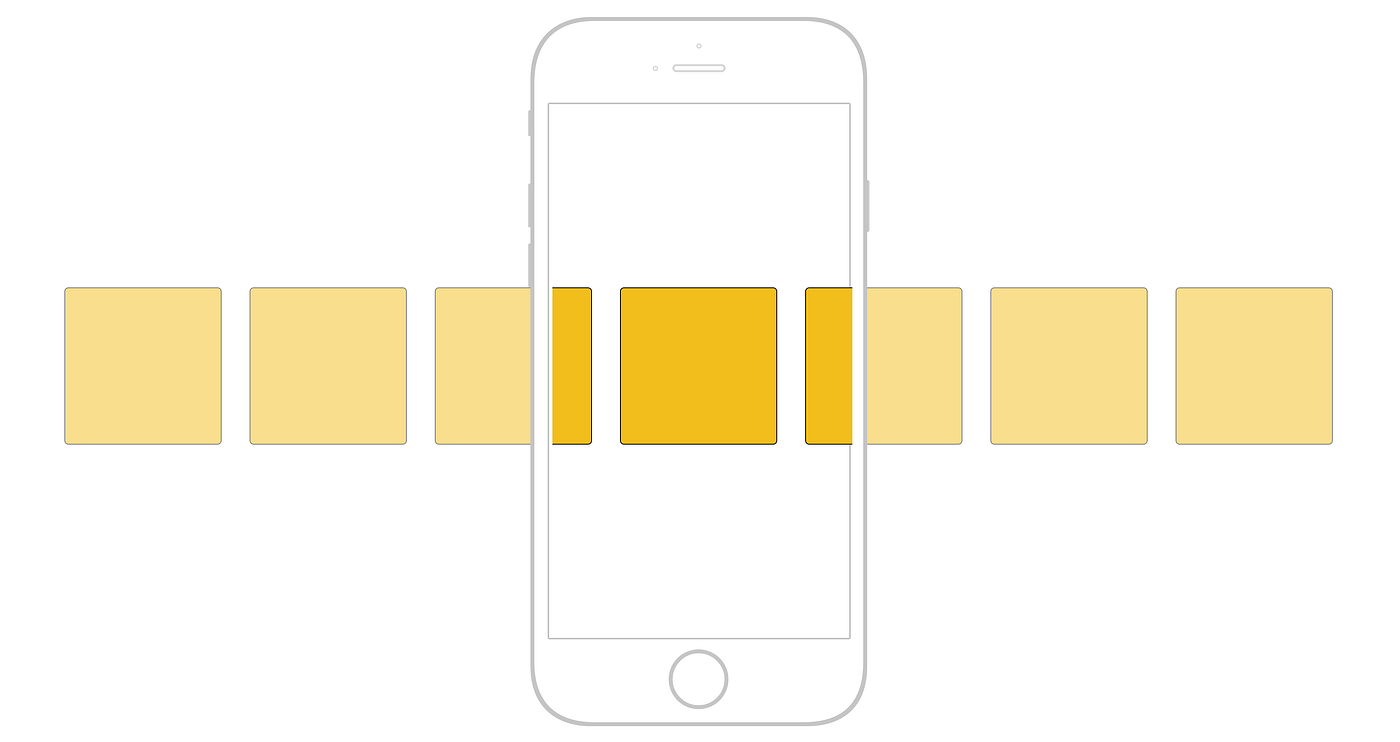
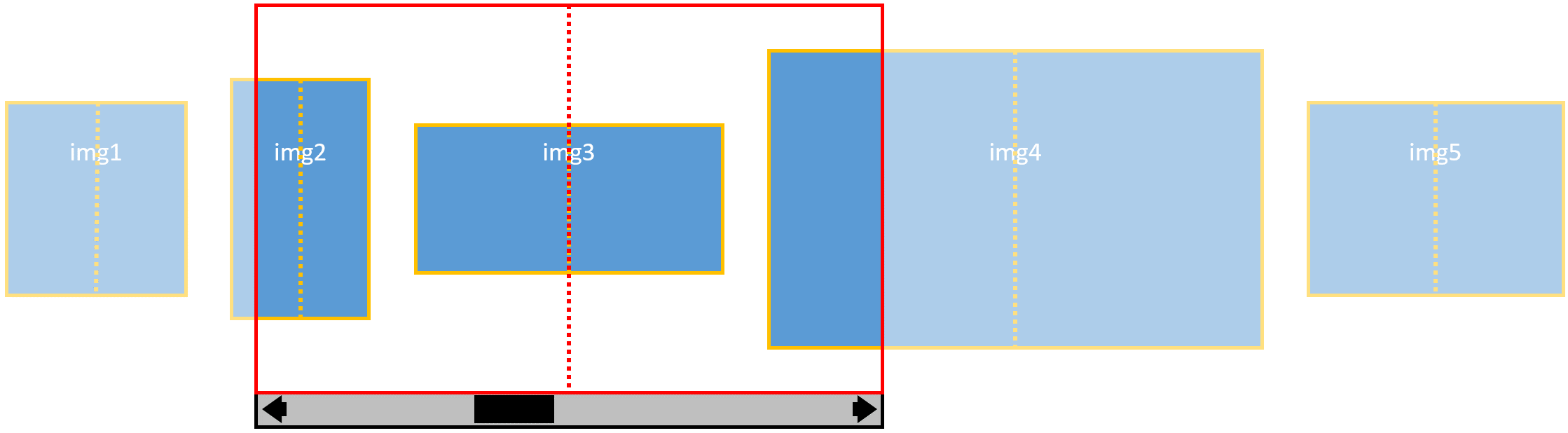
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/freeze/max/800/1*owfJDGpP-n707h-FZuDDKg.gif)